sep
17
2008
Este verano he aprendido bastantes cosas de Photoshop; la mayoría ya las habéis visto por aquí…
Supongo que este es un buen ejemplo de lo que se puede mejorar en dos años con este programa. Lo hice por una especie de torneo de Photoshop entre un amigo (luego me dijo que ni lo empezó) y yo, y la verdad es que me gusta cómo ha quedado. Se trata de una bodega: unos toneles 3D en la izquierda, pared de ladrillos, suelo de mosaico, una mesita con taburetes (quizá se nota demasiado la diferencia) y una lámpara y un chorizo colgando:

Ayer estuve por la tarde lo que seguramente será mi último trabajo con Photoshop hasta dentro de muucho tiempo; ya visteis ayer mi tabla de horarios… Así que os presento una imagen bestial, la mayor que he hecho nunca: 35 Mb. en formato JPG, 337 Mb en psd, 25.000×3800 píxels:
Panorámica de mi habitación:
 (Vista pequeña; reducida al 4%)
(Vista pequeña; reducida al 4%)
Panorámica de mi habitación, al 25%
Creo que al 25% se ve suficientemente bien; cargar 340 Mb. no merecen la pena. Además, con distorsiones y perspectivas, se pierde muchísima calidad.
En fin, ya lo he dicho. Ahora os toca decir a vosotros qué os parece mi cuarto (sólo se ve una parte; la zona superior e inferior no las cogí con la cámara…).
no comments | tags: mi vida, photoshop | posted in mi vida
sep
4
2008
Aumentando en una las miles de entradas sobre Google Chrome, va ésta.
Me aburría esta mañana, y se me ha ocurrido hacer el logo de Google Chrome usando mis escasos conocimientos de Illustrator junto con los medios de Photoshop. No es ninguna Morph Ball, pero se ve lo que he intentado hacer de manera un poco chapucera:

También he hecho una versión Gúgol-Google Chrome (me ha parecido original):

Pero lo que sigo sin saber es: ¿qué diablos ocurre cuando le das al botón azul? ¿Sale un regalo de huevo Kinder?
no comments | tags: google, Illustrator, photoshop | posted in Sin categoría
sep
1
2008
El otro día me instalé Illustrator, un programa de Adobe enfocado más al dibujo y diseño vectorial que Photoshop. Está muy bien, aunque todavía estoy toquiteando botones y tal. He estado mirando tutoriales, y me he encontrado con uno que combina Illustrator y Photoshop.
Está hecho con algo de 3D, un poco de Punto de Fuga, y bastante de máscaras de capa:
 (Clicar en la imagen para agrandar; 1024×768)
(Clicar en la imagen para agrandar; 1024×768)
no comments | tags: Illustrator, photoshop | posted in Sin categoría
ago
29
2008
Un simple motivo que se me ocurrió montando un rompecabezas que me compré en el pabellón de Mongolia en la Expo. Aunque es una obviedad, se llama “Motivo haches”…

Un poco más “motivado”:

no comments | tags: photoshop | posted in Sin categoría
ago
21
2008
En apenas 10 minutos se puede hacer algo tan llamativo como esto:

no comments | tags: Cosas en General, photoshop | posted in Cosas en General
jul
29
2008
Ayer estaba ojeando un poco la página de luxa.com, y me encontré este interesante tutorial:
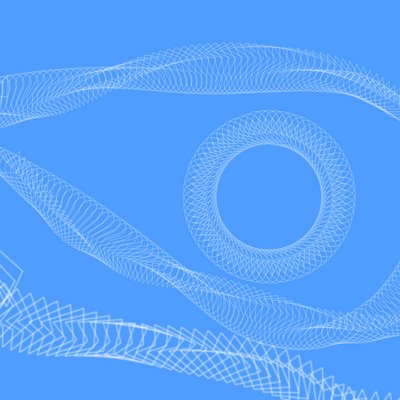
Wirframing con Photoshop
La cosa consiste en hacer una especie de imágenes “3D”, que quedan bastante reales.
El problema es que está en inglés, y puede que falte un paso por poner, así que os lo resumo:
Creamos un nuevo pincel a partir de una forma trazada con pincel de 1 px. de grosor.
Trazamos con la pluma un recorrido que cruce la pantalla.
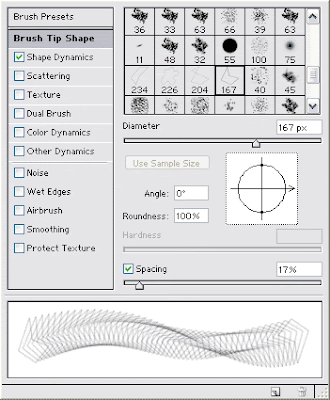
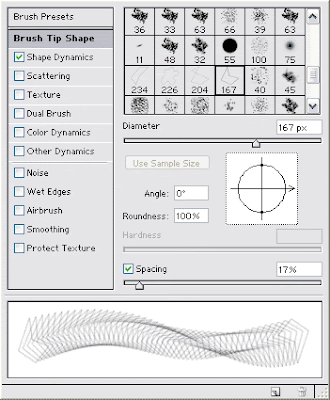
En la paleta pinceles, seleccionamos el que acabamos de crear y le damos estos valores:
Ahora viene el paso que falta (o al menos eso deduzco): en “Shape Dinamics” o “Dinámica de Forma”, cambiamos a “Transición” el apartado “Variación del Ángulo”. En la casilla de la derecha, introducimos un valor (depende del tamaño de imagen, las veces que se quiera repetir el giro…)
Seleccionamos la herramienta pluma de nuevo y hacemos clic derecho sobre la línea que hemos trazado antes. Aparecerá un menú, y seleccionamos “Contornear trazado”. Luego le damos a “Pincel”, y listo. Dudas, poned un comentario.
no comments | tags: photoshop | posted in Sin categoría
 (Vista pequeña; reducida al 4%)
(Vista pequeña; reducida al 4%)